Clutch
Widgets Workflow
The What
The Widgets functionality on the Clutch platform was created specifically for members.
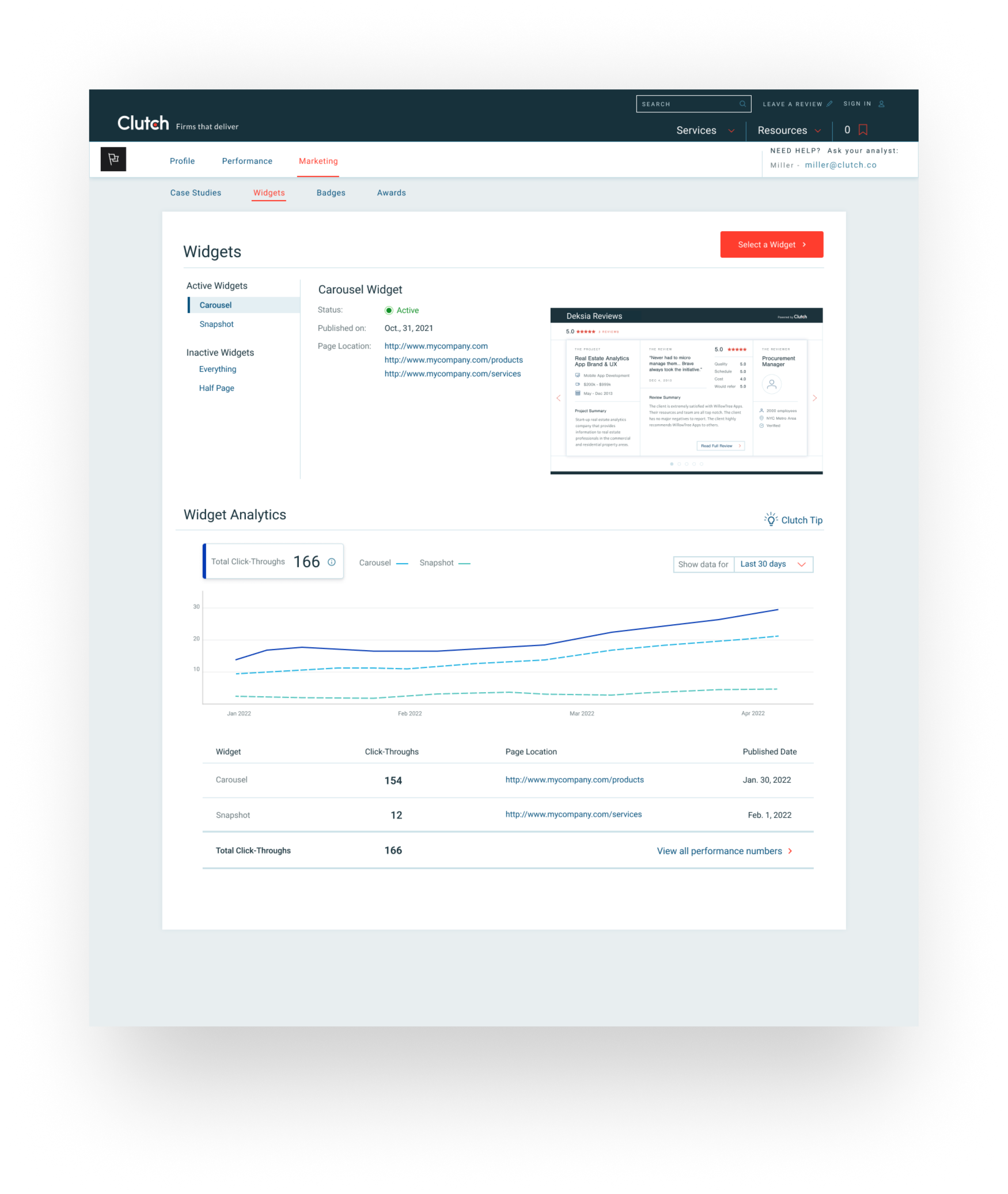
Widgets consist of different customizable images that highlight and emphasize a member’s rating on their company website. Members can select a widget type, personalize it and then generate a code snippet to share for displaying on their company website.
Members can also compare widget performance using the analytics functionality to see how users are interacting with the widgets.
The Why
The Widgets functionality is a new offering from Clutch to premium Clutch members and gives them the ability to drive more users to their website.
Previously, this functionality wasn’t available and widgets were created in house and then shared with members. Providing this new functionality gives members an incentive to sign up for Clutch Plus.
User Flow
Working closely with the Product Manager, we had to determine the most logical location for the widgets functionality to live within the member profile. Once we decided on that, it was just a matter of taking all of the required functionality needed for this new workflow and mapping it out in the user flow. This is always a beneficial step in the process because 1) it forces you to create an inventory of all of the screens needed within the flow and 2) it forces you to think holistically about the entire flow.
Userflow Diagram
Mockups
After going through a few iterations of early concepts and reviewing them with the Product Manager, I felt confident that I had a good direction for the designs. I began building out screens for each of the steps in the workflow. The designs had to work for both mobile and desktop. As a result, some of the design and UI elements had to be interpreted differently on the mobile version.