PipelineRx
PowerGridRx Combined Patient View
The What
PowerGridRx is an application developed by PipelineRx that enables tele-pharmacists to process medication orders from hospitals, for patients.
The goal for this project was to improve the efficiency of the workflow while also updating the branding.
The Why
The problems that pharmacists were experiencing in the existing app, primarily, were slow performance and an inefficient and undesirable user experience do to the lack of user input.
The main pages of the workflow consisted of the medication orders queue and the patient page. Because of this, the users were constantly going back and forth between the orders queue and the patient pages. If the users were covering 8-10 hospitals in a shift, the orders queue would contain hundreds of medications orders which impacted how long it would take to for the orders queue to load.
In an 8 hour shift, the amount of time wasted going back and forth between the orders queue and the patient view directly impacted the time it took for patients to get their meds. It also increased costs of staffing the pharmacists.
User Research
Before even thinking about the design, I had to first understand the pain points that pharmacists were experiencing during their shifts. To accomplish this, myself, the Product Manager and Clinical UX Specialist did a series of user observations and user interviews. The major pain points we identified were:
The existing user flow was very inefficient.
Pharmacists spent a lot of time going back and forth between the orders queue and individual med orders.
Visual hierarchy was lacking, making it difficult for users to identify key data points for each medication order.
Application performance was very slow.
Patient Information was disorganized making it difficult for users to find key information about the patient.
Beginning the ideation process
Below are some screen shots of how the app looked when we started the project.
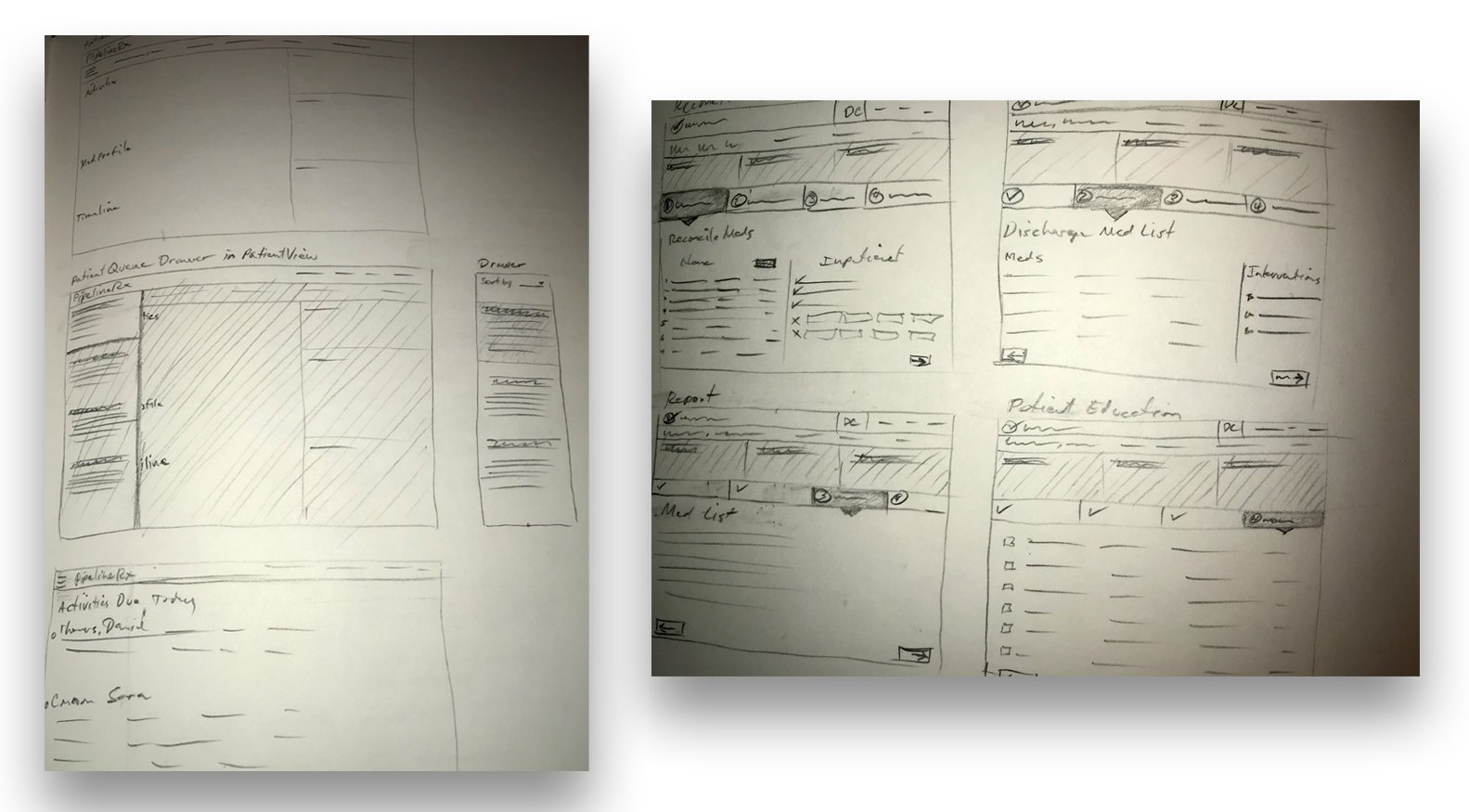
Starting with sketches
As I typically do with most of my projects, I always start with sketches. I love this method because I can quickly get loose ideas on paper which I then reference later for lo-fi wireframes.
Wireframes
Refinements & Branding
Putting it all together
As you can see, the user experience has a much more cohesive and elegant look & feel. More importantly, the users no longer have to go back and forth between the patient pages and the med orders queue to perform their tasks, which greatly reduced the time it takes to process patient medications.
During this whole process, we regularly engaged a group of pharmacists to make sure we were aligned on all of the design decisions we were making. As a result, they were elated with this new design and it drastically improved their ability to take care of patient’s needs. It was projected that these changes would save PipelineRx $1.3M/year.